

100BestBudgetBuys (Opens in a new tab) AllAboutEVs (Opens in a new tab) Best Products.
AUTO PASSWORD CREATOR HOW TO
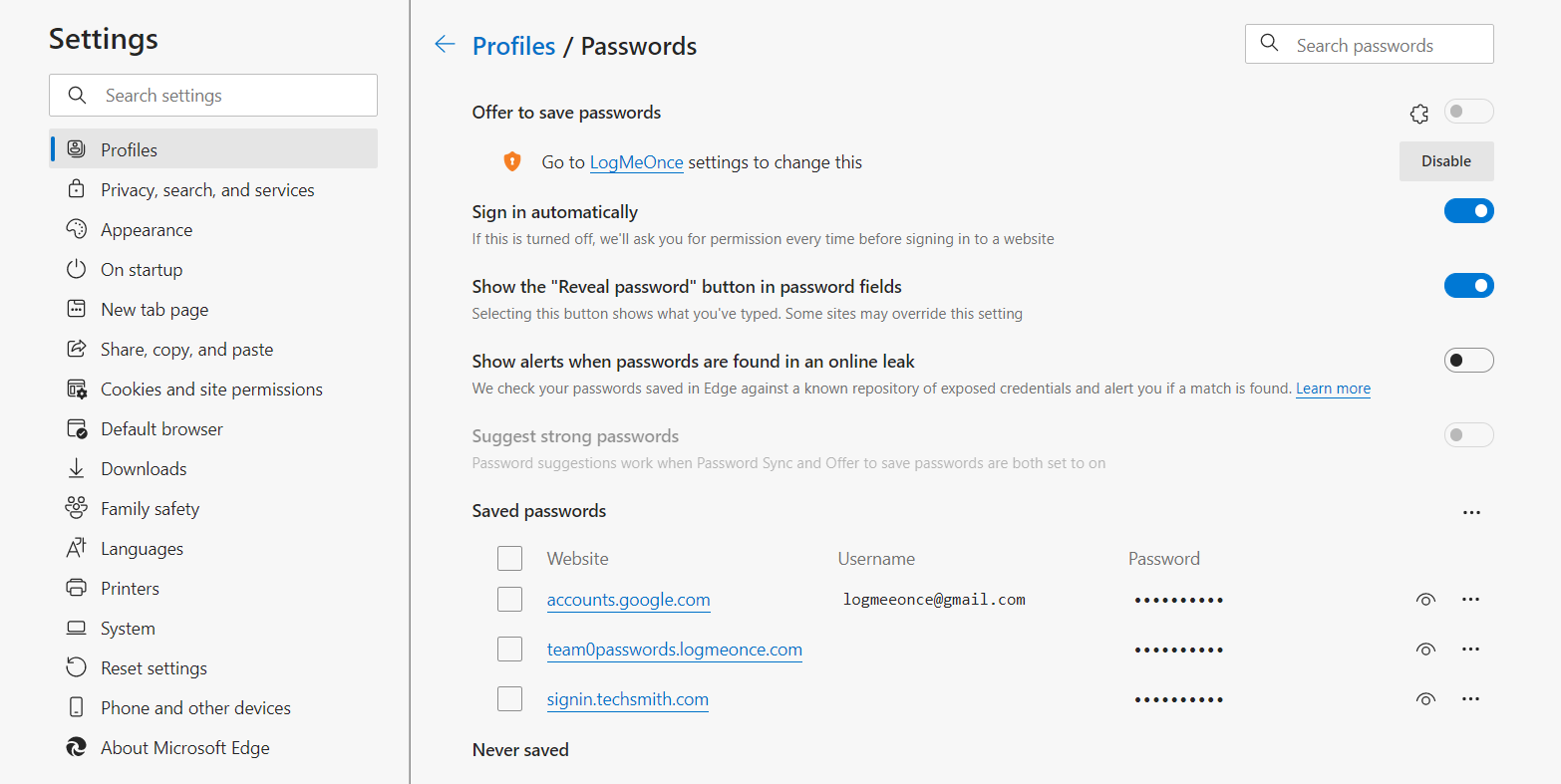
The suggested password is now saved in your browser and will be auto-filled the next time you come to the website. Heres how to build your own random generator for uncrackable passwords. You just need to select the suggested password and submit it to the website. When you select the password field, Password Generator suggests a strong password in a drop-down menu. When you open a web page that contains a sign-up form or a change password field, Microsoft Edge activates Password Generator. Additionally, the generated password is saved automatically in the browser and filled across all your signed-in devices so you don’t have to remember it. Use it to automatically generate a strong, unique password suggestion each time you need one. Password Generator in Microsoft Edge is a game-changer. However, this is a dangerous practice because even one compromised password can make you vulnerable on multiple websites. Dependence on memory and force of habit makes people use simple passwords and repeat them across accounts.

But in reality, very few people can follow this guidance. To display the description, add the following inside the className password-description.Passwords best practices recommend using a strong and unique password for each of your online accounts. Recall that the setBackgroundColor method returns the colors based on the length of the password. Uppercase method const setUpperCase = isUpperCase => as a property on the div with className password-display-container. let characters = '' Īll password options selected by the user are concatenated to the characters variable. The password generation will be random.Īdd the following to the helper file. The helper file will consist of all functions that will be used to create the passwords.Ī user will have the option to create passwords with a combination of uppercase letters, lowercase letters, numbers, and special characters. Inside the utils folder, create a file called Helper.js. The app should look like the image below. Paste the password where you need it, like a website’s change password page. Click Save, then click the password field to copy it. Adjust the settings based on the website requirements, then click Use. Click the password field, then click Create a New Password. Open the App component and replace its content with the following. To create a new password for an item: Select the item, then click Edit. The main component is then added to App.js. The header and display components need to be added to Main.js. Customize your password: Make it easy to remember Digits first Letters: 6 Digits: 2 Add our password generator to your site For purposes of security on the internet, we developed a password generator, which generates totally random passwords. The display component will consist of a password display and buttons to copy and reload a new password.Īdd a function to Display.js. The header component contains the text to be displayed on the page.

AUTO PASSWORD CREATOR CODE
In the components folder, add the following files and folders.Ĭopy and paste the code below into the Header.js file.Ĭreate strong passwords with Password GeneratorĪdd CSS style Header.css file. The components folder contains all the required components. Ĭreate two new folders called components and utils inside the src directory. import 'bootstrap/dist/css/' Īdd the following to the head section of index.html inside the public folder. Open a terminal inside the project and run: yarn add bootstrapĪdd the following to index.css. You can open the project with an IDE of your choice. This is the directory that contains the entry component ( App.js) and where other components will be created.

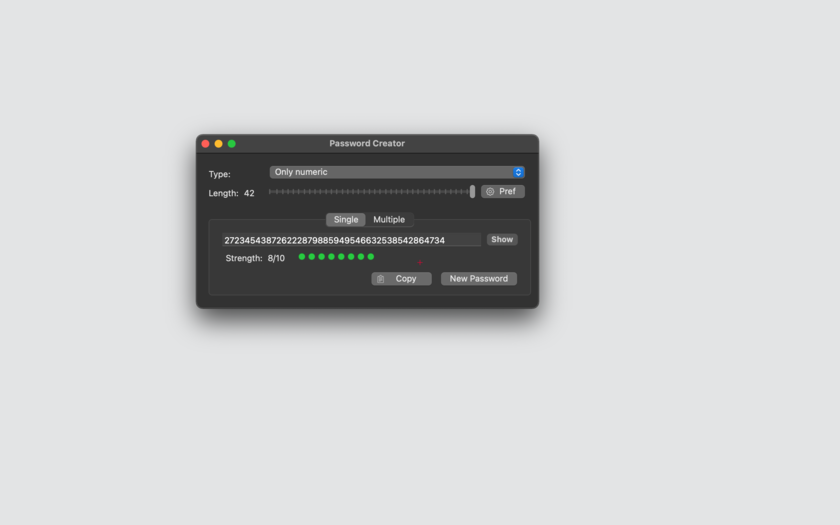
npx create-react-app password-generatorĬreate-react-app creates a src directory. Open a command prompt or terminal, navigate to the directory where you want to add your project, and type the following. I’ll assume you have Node.js installed on your computer. We’ll create the following components.īefore we start, we need to create a React application. It’ll also have an indicator to help gauge the strength of the user’s chosen password.Īs part of the tutorial, you’ll learn how to create reusable components in React. The app will enable users to create strong passwords with various combinations of characters, including uppercase and lowercase letters, symbols, and numbers. In this guide, we’ll walk through how to create a password generator app with React. Build a password generator app in React with reusable components Uzochukwu Eddie Odozi Follow Web and mobile app developer.


 0 kommentar(er)
0 kommentar(er)
